Some Ideas on Javascript Crud App You Need To Know
Wiki Article
The Only Guide to Javascript Crud App
Table of Contents6 Simple Techniques For Javascript Crud AppFascination About Javascript Crud AppJavascript Crud App Fundamentals ExplainedExcitement About Javascript Crud App
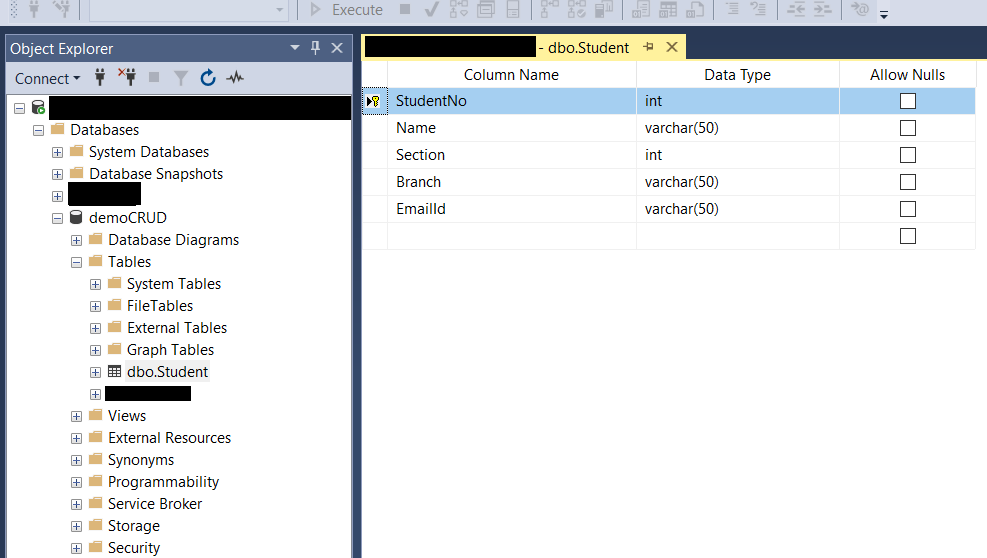
To create, manage as well as keep the data connected to the moment tracking app, we will certainly utilize Flatlogic Generator schema editor. Flatlogic generator allows you to produce content types for the entities in your app. It subjects entities via created API, which you can utilize to inhabit the frontend. The basic significance of the Scheme Editor is that it contains tables and columns in your job you will take care of them - Javascript Crud App.By clicking on the prefabricated tab, you will certainly see in front of you all the columns developed in the table with its residential properties. In our exemplary time tracking application, the entity remains default we will certainly not add new columns to it. Collaborating with tables, you have 2 options add a brand-new table or delete it.
When collaborating with columns, you have 3 alternatives include or eliminate a column, or change the residential or commercial properties of the column. As stated above, our application needs to have as well as tables. So, in order to include a table, you require to push the "switch (see screenshot listed below). After clicking the button, a new table will be added and also you will certainly be triggered to choose a name for this table.
In our case, we require to include two and tables. In order to create a column, click on the table in which you desire to create a column as well as then click on the "switch.
Some Known Details About Javascript Crud App
title of the column that you will certainly see in your online application. Right here you can use uppercase as well as any type of names, as this does not influence the generation as well as operation of the application. in this menu you can choose the data type of the column. The list below kinds are provided to pick from: String when you pick this type, you have an unique Multiline choice that includes numerous lines; Int; Decimal; Date; Boolean when selecting this kind, you require to set the value to Real or Incorrect; Images; Datetime.
By clicking on the project name, you will be required to the settings page with added info about the job, where you can familiarize yourself with the complying with features. After you click task name you will certainly be required to the review of the task web page, where you will see info regarding the job, as well as the various functions you can put on it.
To do this, click the Download and install switch as well as obtain a subscription to one of the paid strategies (which can be terminated at any moment). Before downloading the code, you can also watch the real-time trial of your job. To do this, click on the Deploy button on the overview tab opposite the Live link line.
Javascript Crud App for Dummies

Now let's pay some focus to every of the waste operations. "Produce" procedure adds brand-new documents to the table and the data source it's related to. The fields see this here where the documents will be kept can be defined in the command. If the fields and also columns are undefined, the database's internal systems will certainly govern that.
Among them is the Multirow Insert. It lets us create multiple entries with a single statement. The distinction in running speed for a single entry is minimal yet could grow substantial when your server has to process numerous entrances. Duplicating rows from various other tables combines Create/Insert operation with Read/Select.
Read or Select operation is commonly attributed as the most prominent of CRUD procedures. This procedure Essences data from one or even more fields within the database.
Javascript Crud App for Dummies
The 2 remaining statements are recognized under the same names both within the Waste idea click reference and also in SQL. Data source areas can as well as virtually always will have inner restraints on the data kept.
In this write-up, we found out about the concept of CRUD, discussed exactly how to apply CRUD procedures to internet growth, and placed it in a remainder context. We additionally looked at 2 means to create a standard waste application, the standard method as well as the faster method with the Flatlogic Generator. If you discover any type of errors in the article or wish to supplement it please call me.
Something failed. Javascript Crud App. Wait read more a minute as well as attempt once again Try once again.
Report this wiki page